Rettung Aargau West
Immer für Sie da, Tag und NachtDie Rettung Aargau West ist Ihr verlässlicher Partner in Notfällen und Verlegungsdienst. Rund um die Uhr sind wir im Einsatz, um sicherzustellen, dass Sie schnell und professionell versorgt werden.

Die Rettung Aargau West ist Tag und Nacht für Sie im Einsatz. Unsere Teams sind Teil des Kantonsspitals Aarau und bestehen aus dem Rettungsdienst, dem Patiententransport und der KSA TransCare. Mit vereinten Kräften sorgen wir dafür, dass Patienten/-innen transportiert und dabei professionell betreut werden.
Die Dienstleistungen der Rettung Aargau West umfassen:
Rettungsdienst
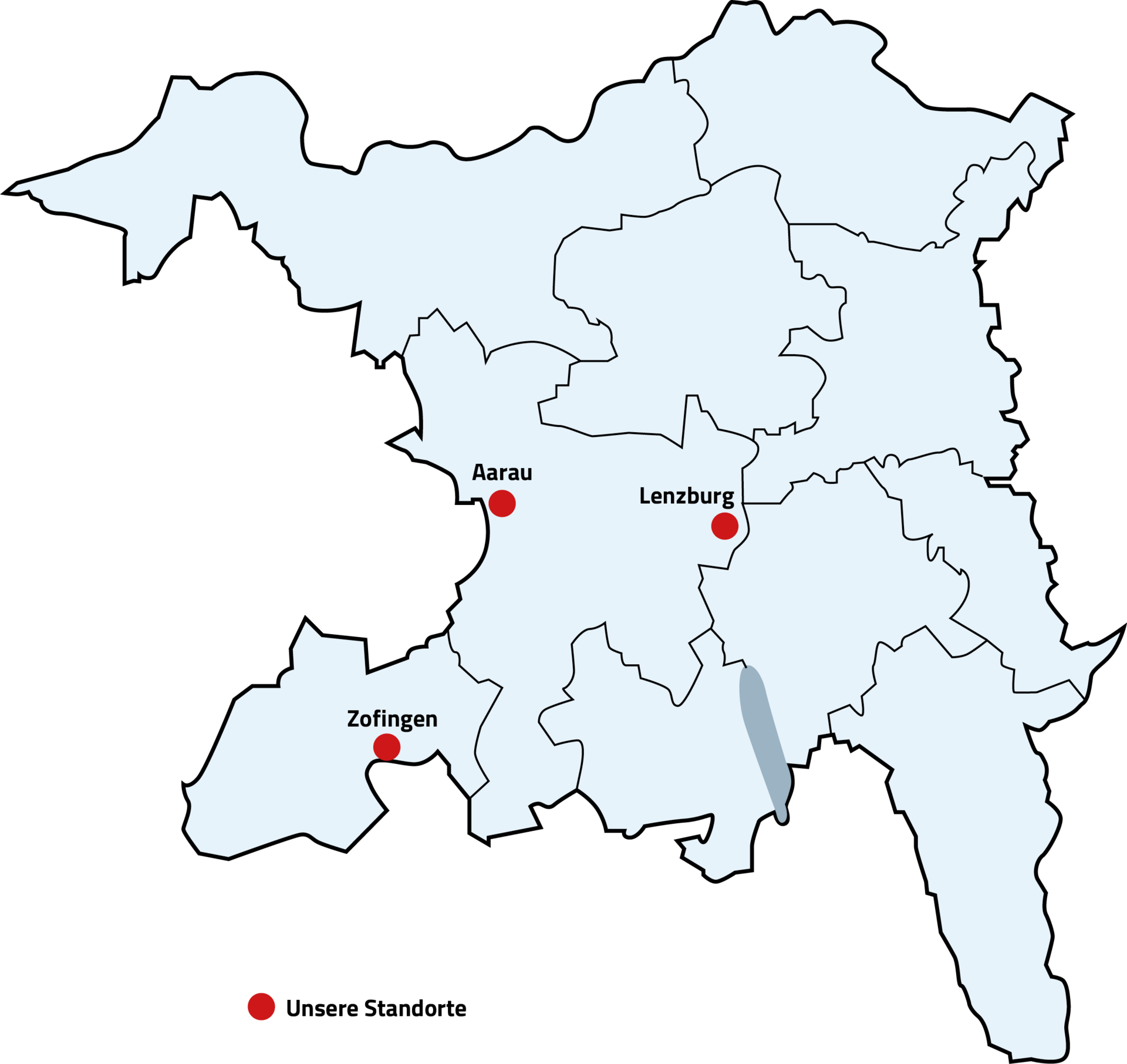
Mit Standorten in Aarau, Lenzburg und Zofingen sind wir immer in Ihrer Nähe. Unsere Teams sind hochqualifiziert und ausgestattet mit modernster Technologie. Die Einsatzgebiete der Rettung Aargau West sind auf der Karte in rot und orange gekennzeichnet.

Standorte rettung aargau west
Patiententransport
Wir sind auch für Transporte in unserem weitläufigen Spitalareal verantwortlich. Zügig, sicher und komfortabel im Rollstuhl, Liegewagen oder Spitalbett bringen wie Sie an den entsprechenden Ort für Ihren Eingriff oder für weitere Diagnosen.
KSA TransCare
Für Transporte ausserhalb des Spitalareals steht Ihnen unser spezialisierter Dienst KSA TransCare zur Verfügung.
Unsere Mission ist es, Ihnen in jeder Situation professionelle Betreuung und schnelle Hilfe zu bieten. Vertrauen Sie auf unsere Expertise und unser Engagement für Ihre Gesundheit.
Wie Sie uns erreichen
-
Notfallnummer | Rettung Aargau West
Telefon 144




